70以上 chrome 検証 ショートカット mac 162372-Mac chrome 検証 ショートカット
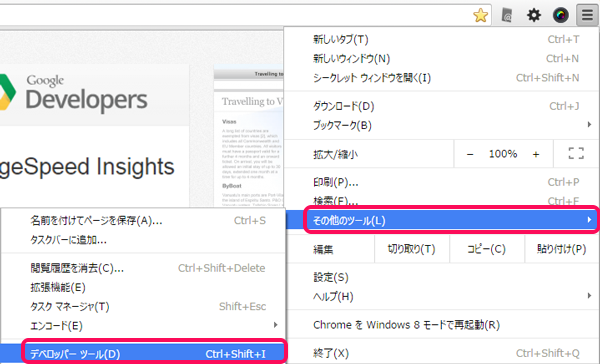
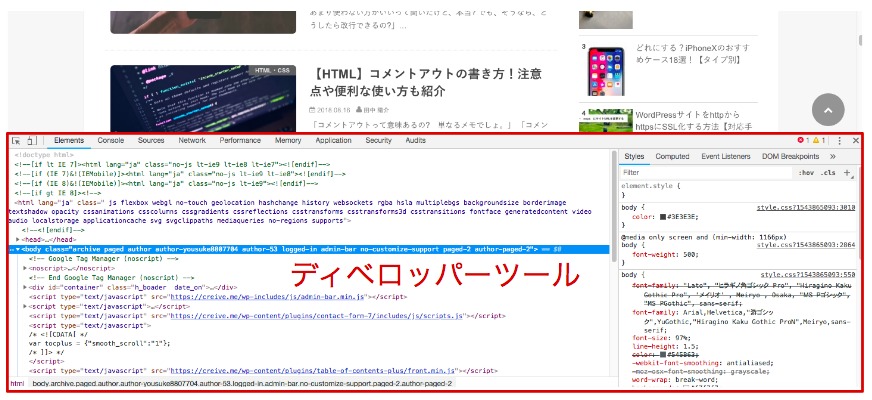
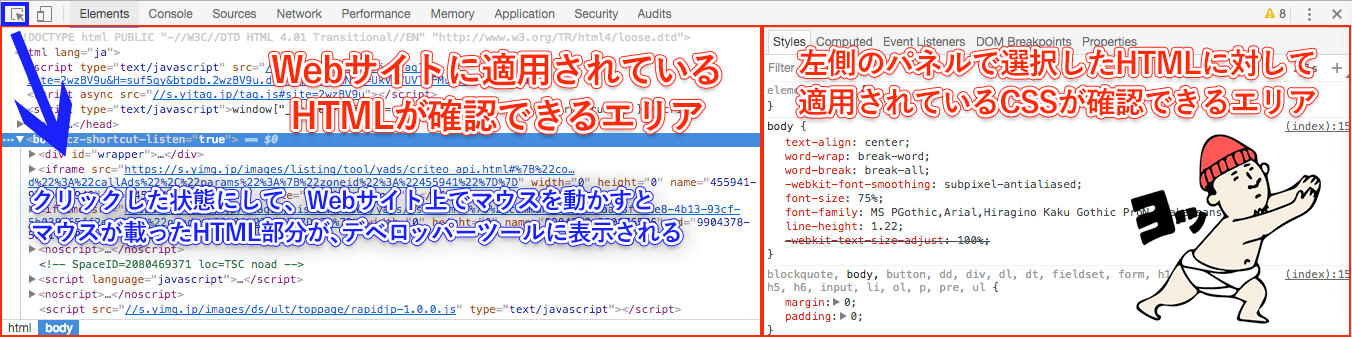
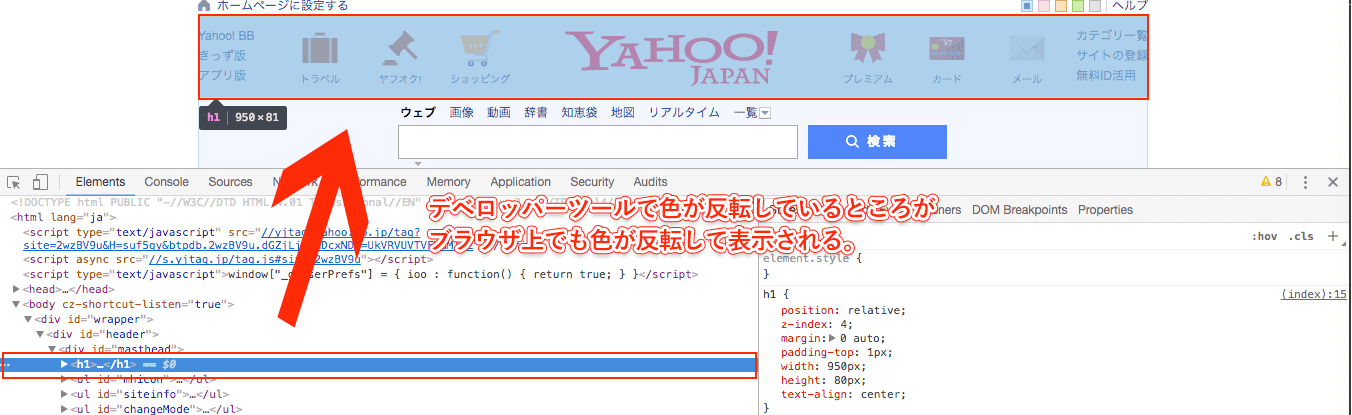
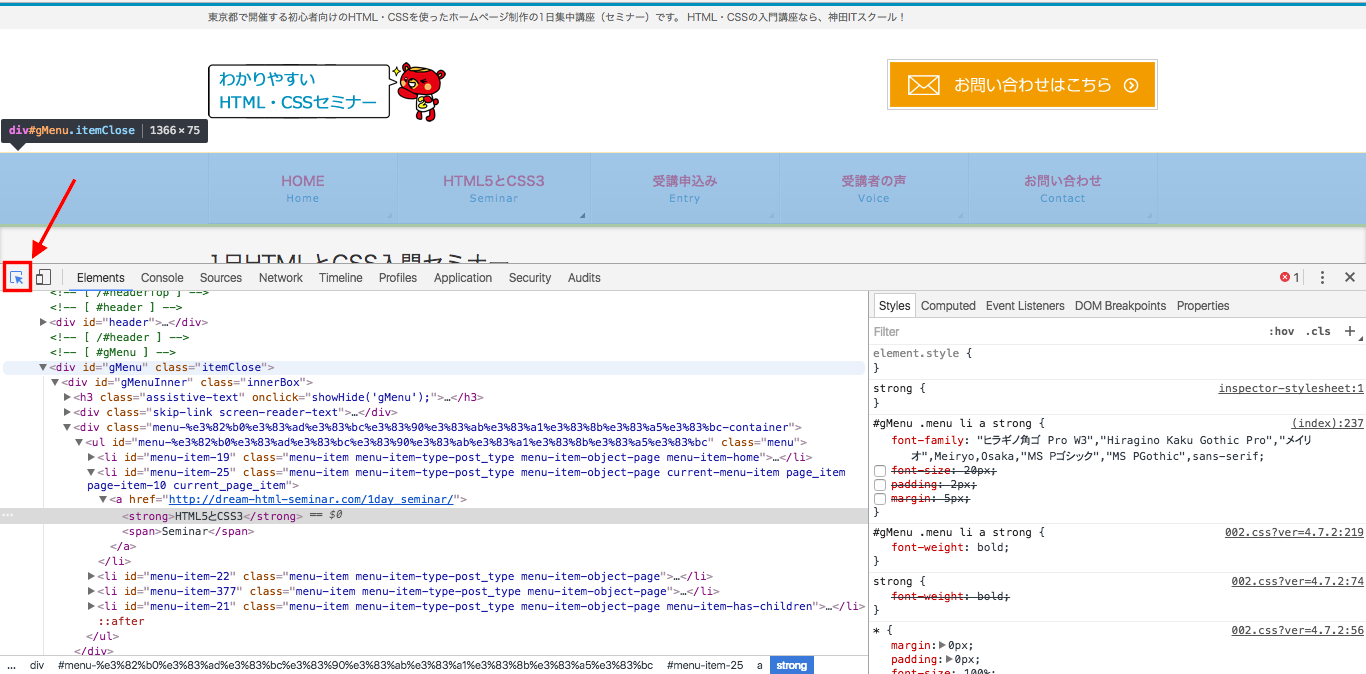
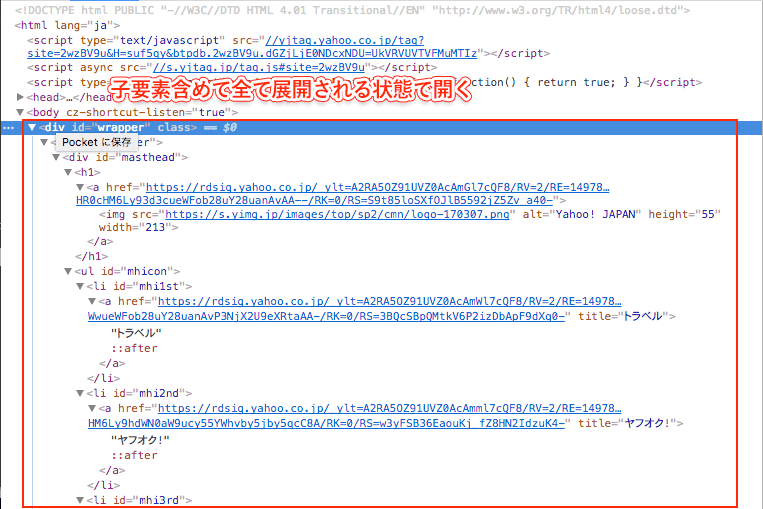
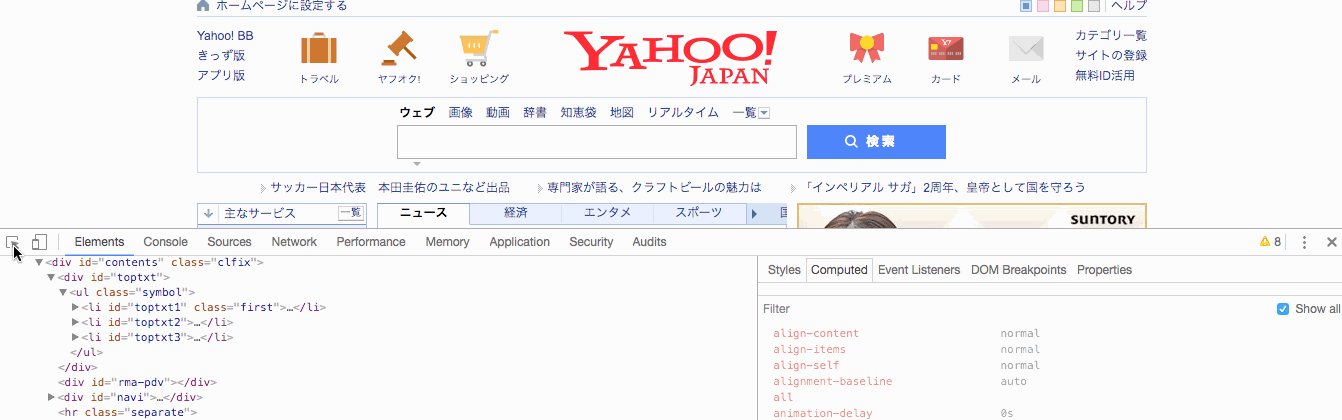
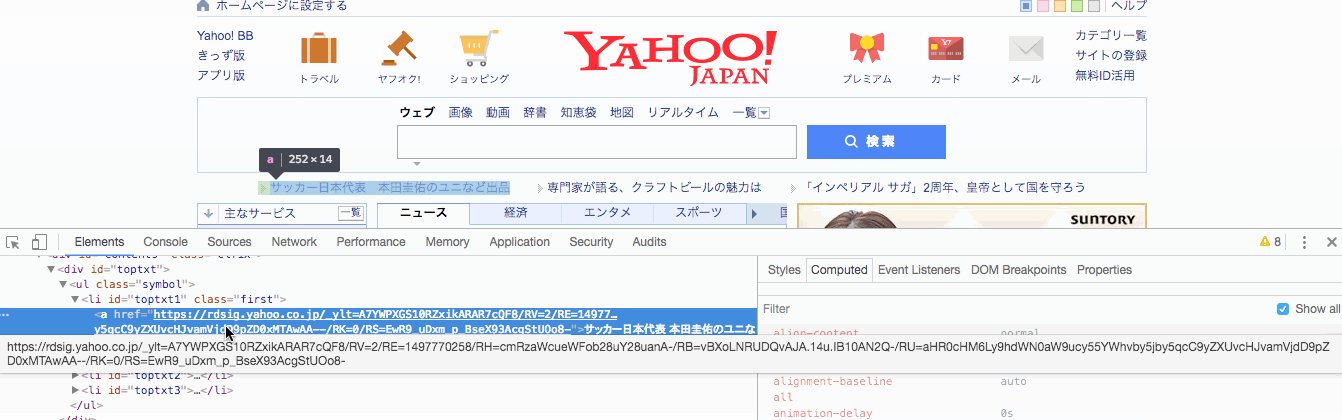
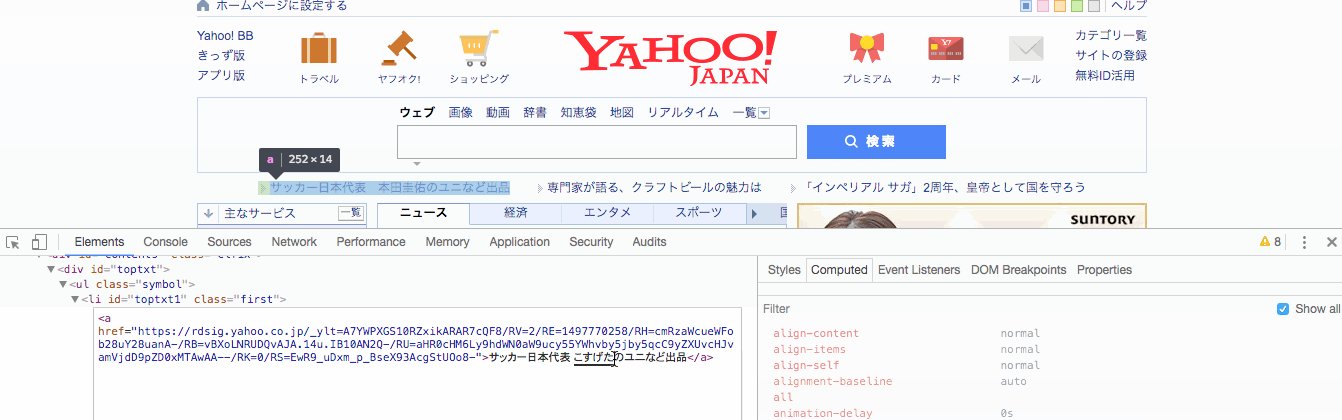
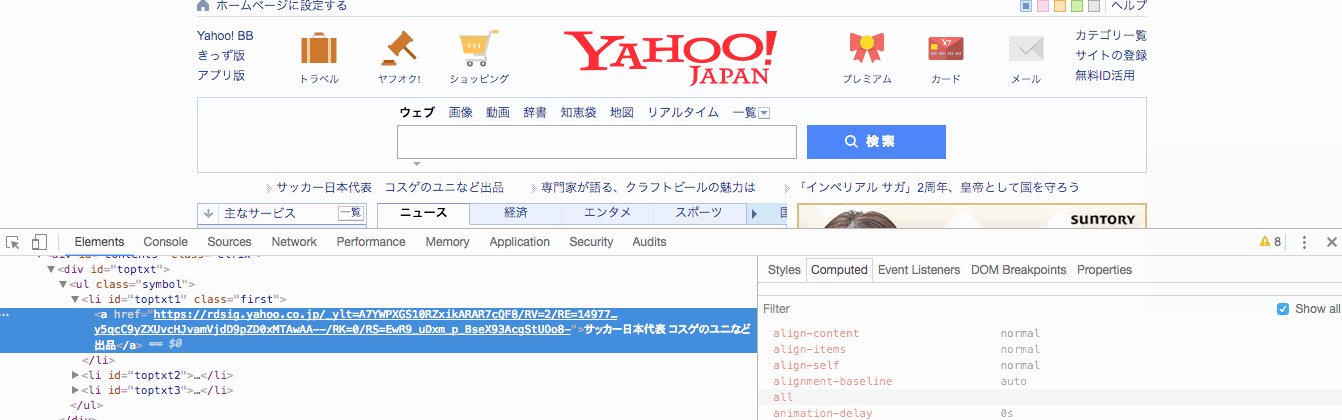
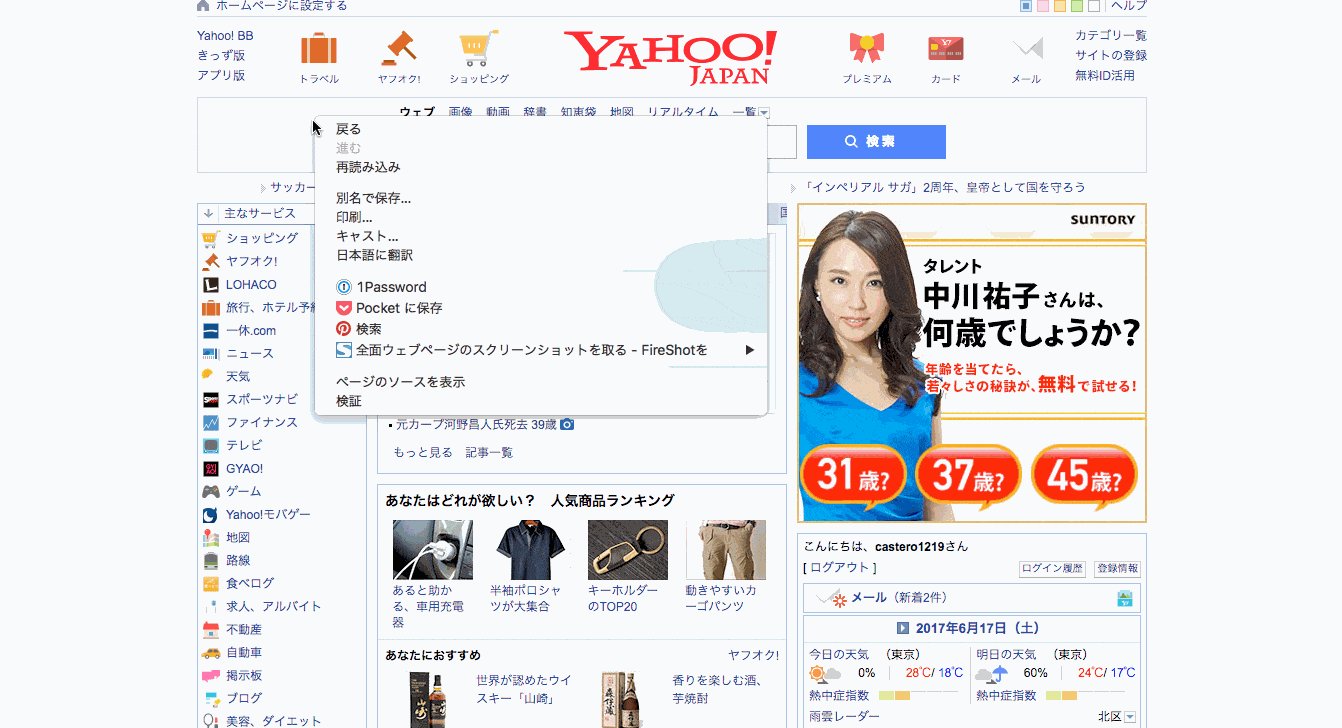
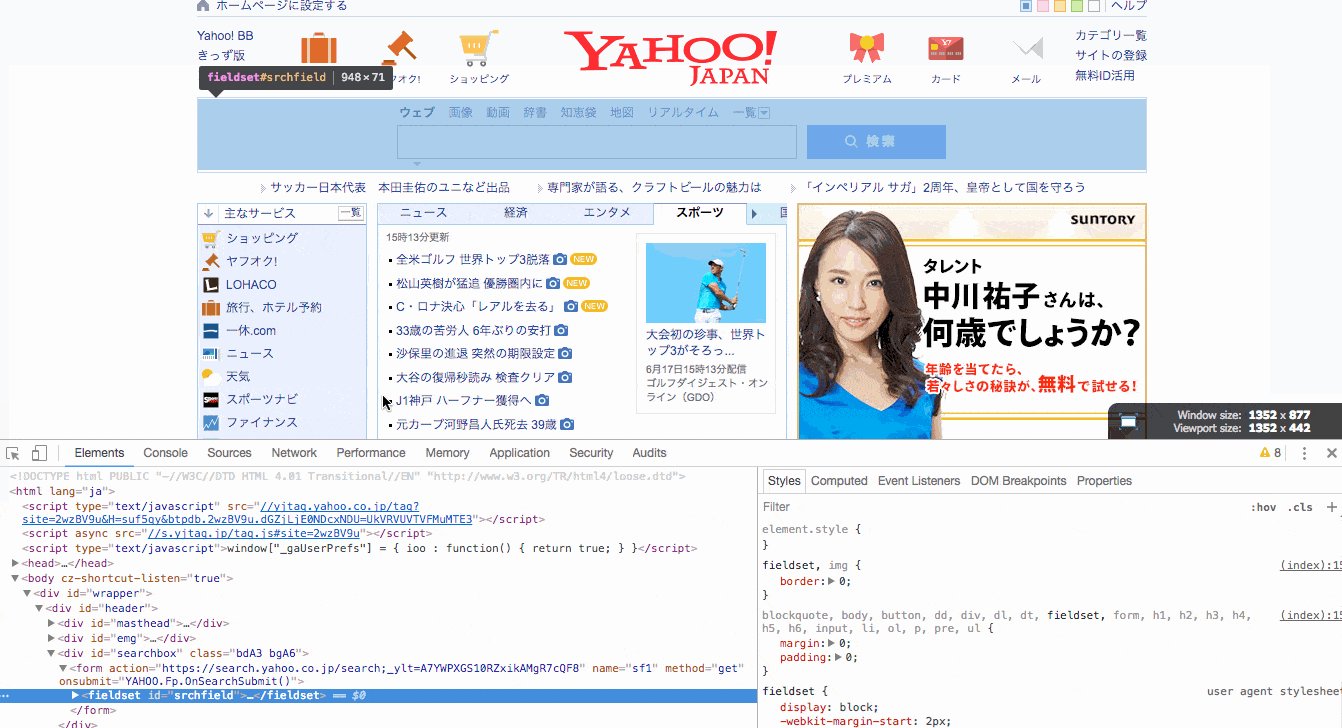
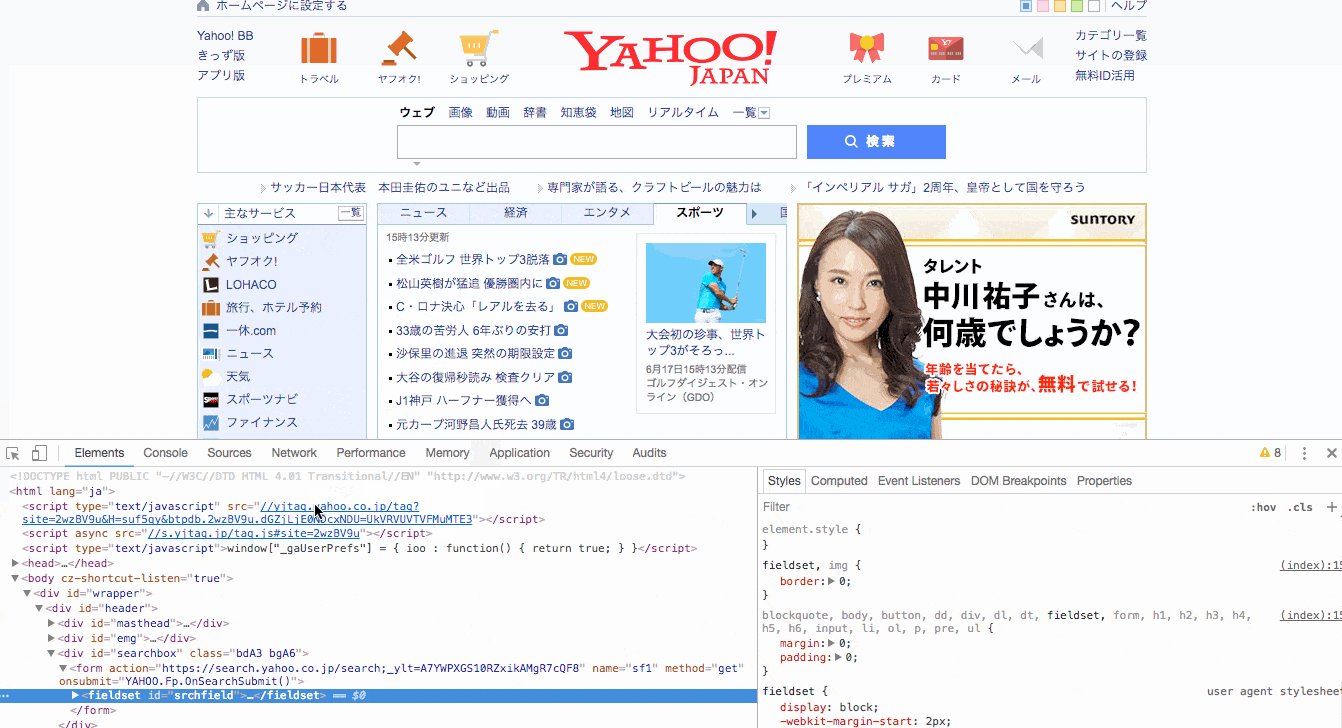
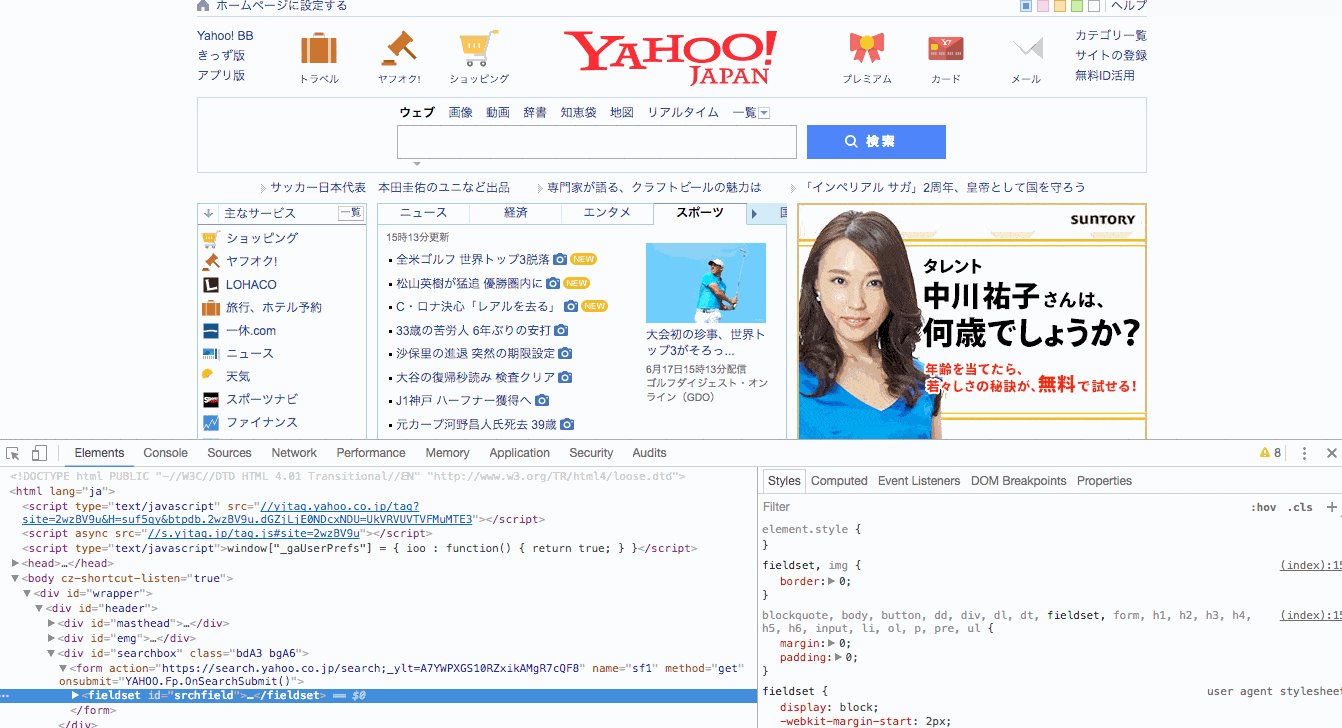
8/4/17 · WindowsとMacでテストします。 まず、Googleアカウントにログインしてから行います。 Google Chromeのウェブストアから「リモートデスクトップ」と検索すると この画面に移動します。アプリの方を選択します。 そのまま「CHROMEに追加」を押します。The #1 screen recorder for Chrome Capture, edit and share videos in seconds Hangouts brings conversations to life with photos, emoji, and even group video calls for free World's #1 digital classroom tool with complete assignment workflow Annotate and transform any document18/6/17 · Google Chromeデベロッパーツールで出来ること Google Chromeデベロッパーツールでは、 閲覧している・制作や開発をしているWebサイトのHTMLやCSSをのぞきみることができます。 たとえば、Yahoo JapanのWebサイトを開き、 右クリックを押す→検証 を選択、あるいは 「Ctr+AltI(アイ)」(Macの方はCtrでは

要素の検証 デベロッパーツール の使い方 初心者がカスタマイズできる方法 Htmlとcss入門編 ビバ りずむ
Mac chrome 検証 ショートカット
Mac chrome 検証 ショートカット-14/1/ · 検証欄はショートカットキーで開くこともできます。 ショートカットキーは、Macでは ⌥ Option ⌘ Cmd I で、Windowsでは Ctrl Alt I です。31/8/15 · 利用方法は、調べたい ページ を右クリックし、「検証」の項目がありますので、それをクリックします。 ショートカットキーでは、CtrlShiftI(MacではCommand Option I)もしくはF12キーで起動できます。




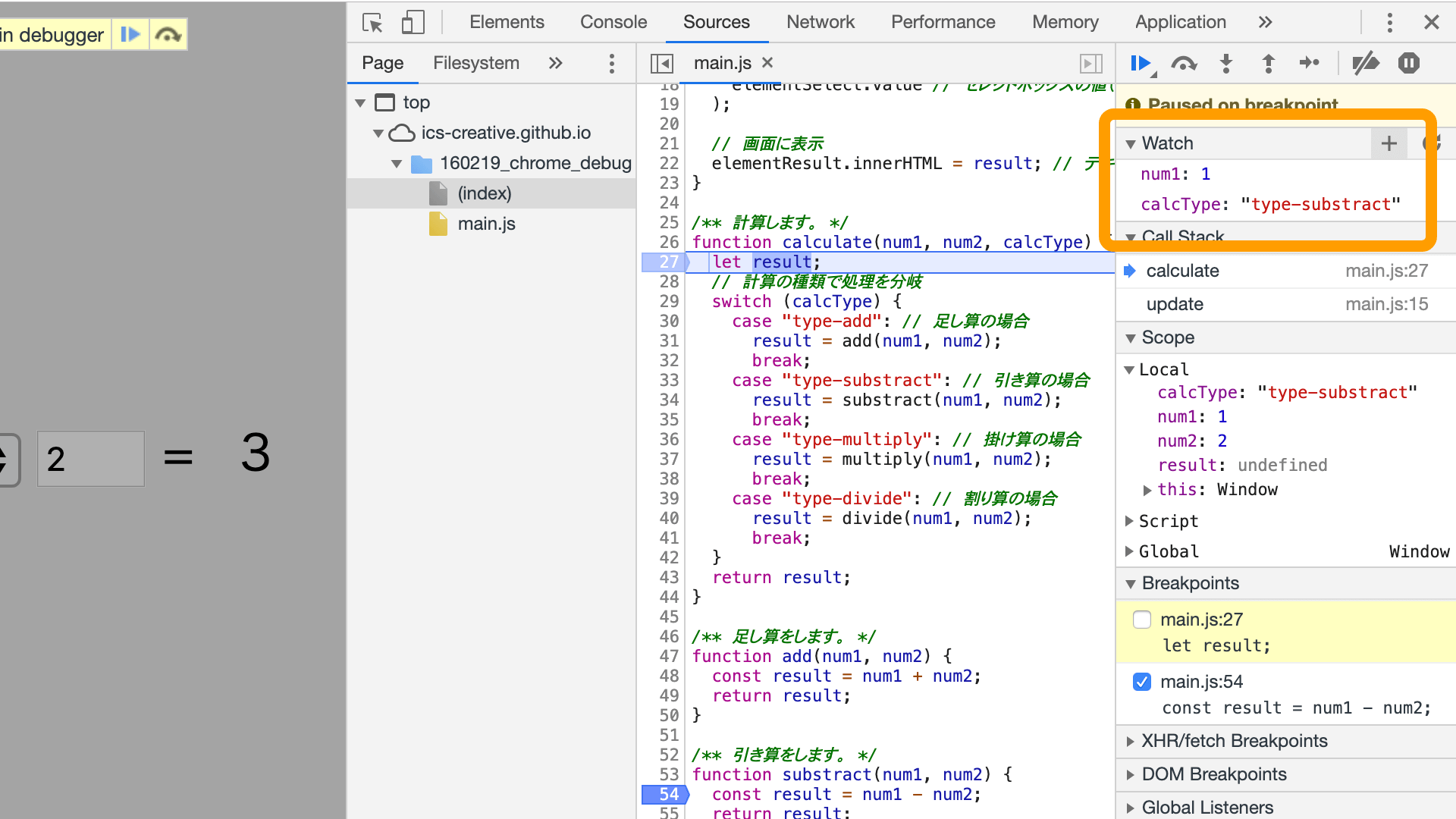
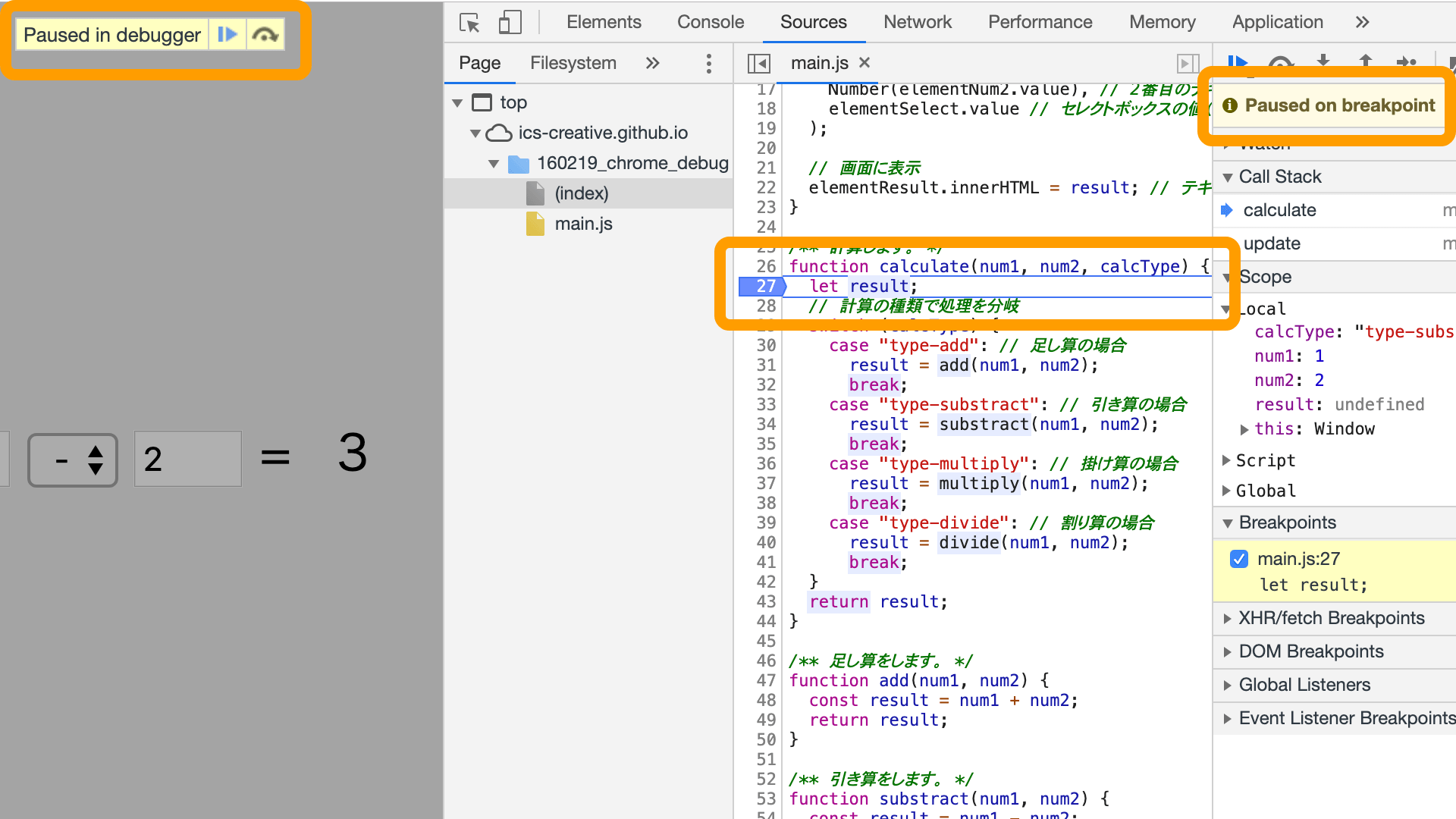
Chromeのデベロッパーツールでjsをデバッグする方法 19年版 Ics Media
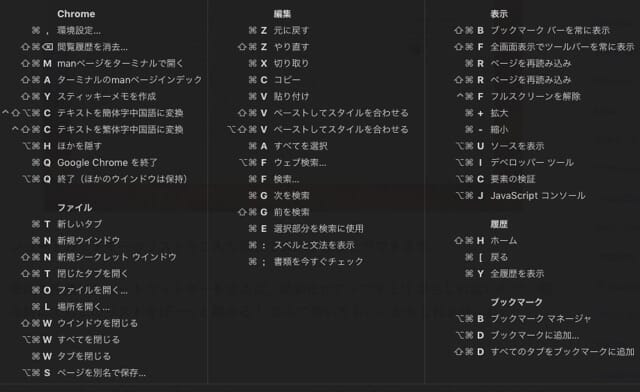
11/9/ · この記事では「 Macのショートカットキー早見表92個|効かないときの対処法も紹介します 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。 · このnoteでは、私が実際に使っている&仲間たちに教えてもらったChrome拡張やツールを紹介していきたいと思います! 🔎 世の中のWebサイト分析に使えるもの 🖥 実際に制作で便利なもの を中心に、デザイナーかどうか関係なく使えるものを選んでみました。 👩 この記事をおすすめした10/9/18 · また、以下の方法でもOKです。ショートカット Macの場合 command ⌘+option ⌥+I;
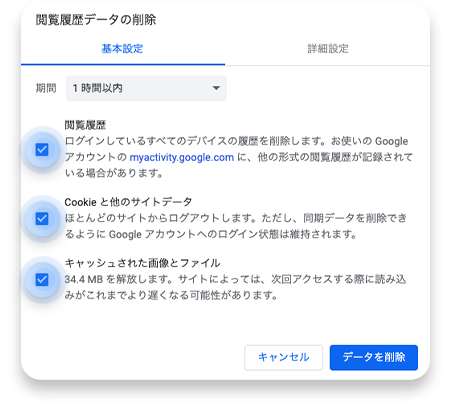
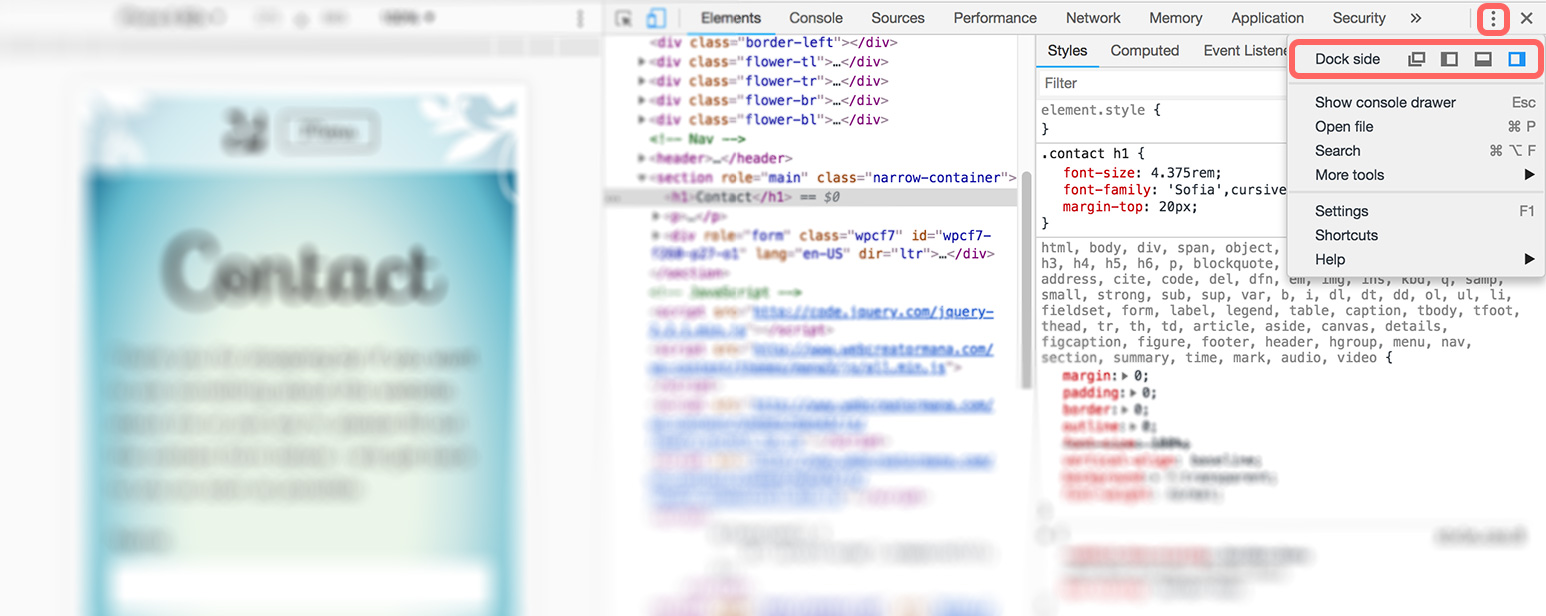
28/2/ · ショートカット(カッコ内はmac) 検証ツールを開く F12 (CommandOptionI) 検証ツールの位置を切り替える 検証ツールを選択してからCtrlShiftD (CommandAltD) モバイル版プレビュー 検証ツールを選択してからCtrlShiftM (CommandShiftM) DOMインスペクタを表示 CtrlShiftC (ContorolOptionC) · Chromeには3種類の「再読み込み」があるって知ってた? Webページ上の画像などを最新の状態にするテク 最強のリロード「キャッシュの消去とChrome ブラウザで管理対象アカウントにログインしている Mac ユーザーが対象です。 Mac の管理者は Google ソフトウェア アップデートを使用して、
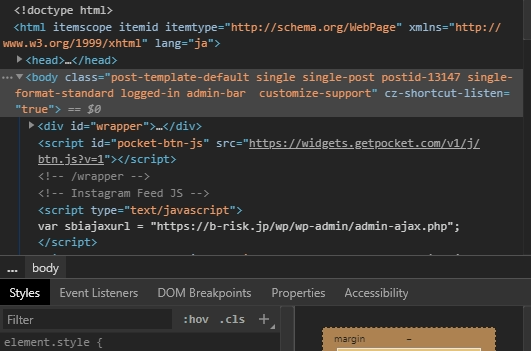
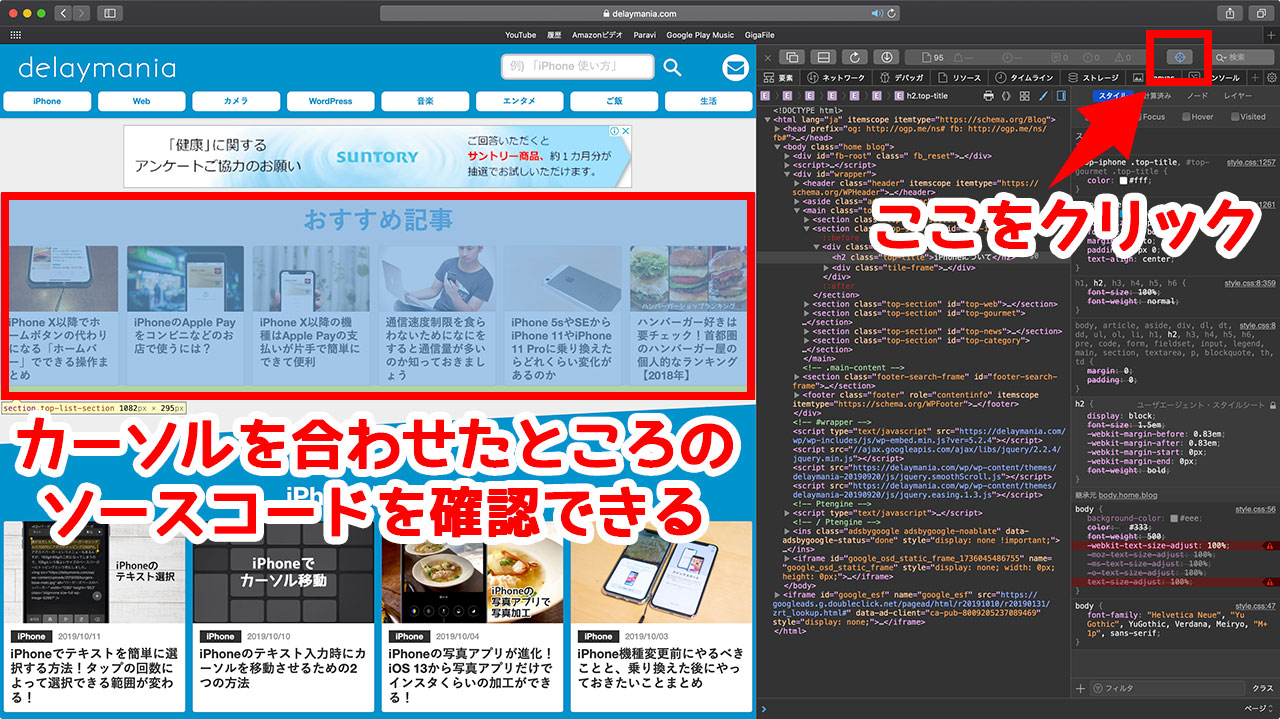
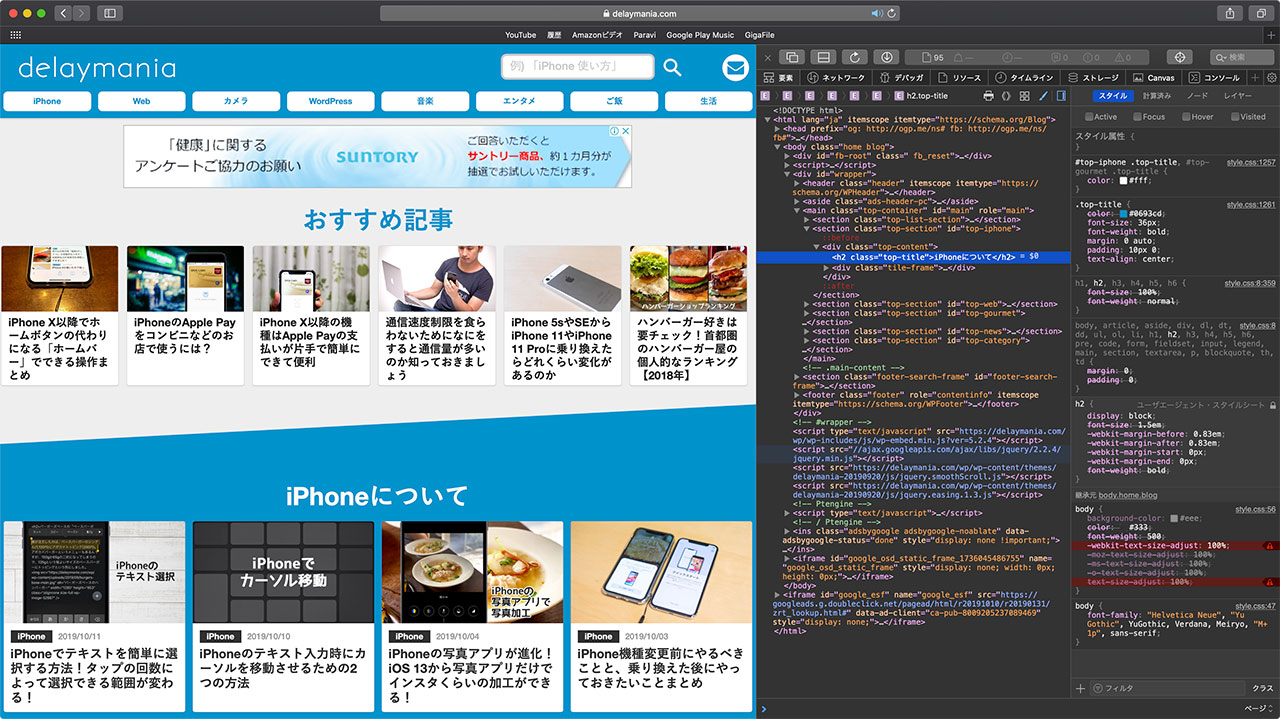
8/3/18 · Chromeの文字サイズ拡大縮小のショートカットは、表示画面とデベロッパーツールとで多少異なる。また、操作は最後に触った方のエリア(表示画面 or デベロッパーツール)に適応される。 表示画面の文字サイズ拡大縮小 拡大:command shift 縮小:command リセット:command 0 デベロッパーもしくは「Ctrl Shift I」でもOKです(MacはControl Option I)。 もちろん再度「F12」を押すことで表示/非表示を繰り返すトグル動作になります。 続いて、拙者が一番使うDOMインスペクタモード(HTMLの要素ごとに解析できるやつ)は、 「Ctrl Shift C」 です(MacはControl3/3/ · (Macの場合) また、ショートカットキーも用意されています。 Mac CmdOptI Windows CtrlShiftI また、ページ上の任意の場所で 「右クリック」>「検証」 を選択すると、右クリックした際にマウスカーソルがあった箇所のHTMLタグにフォーカスした状態で起動します。




Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret



1
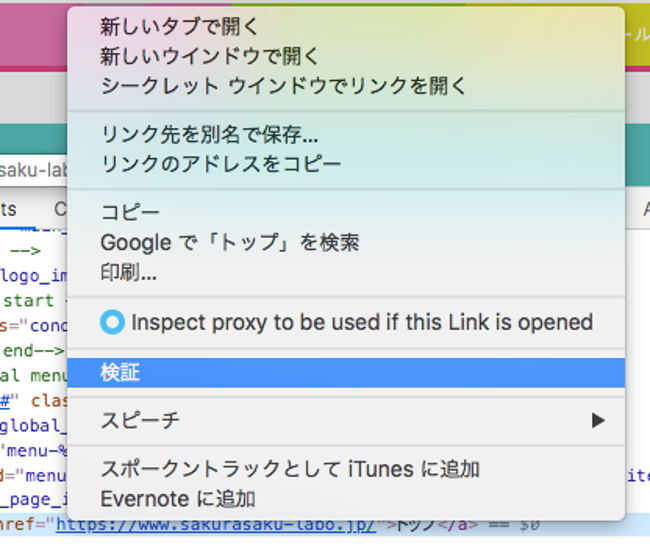
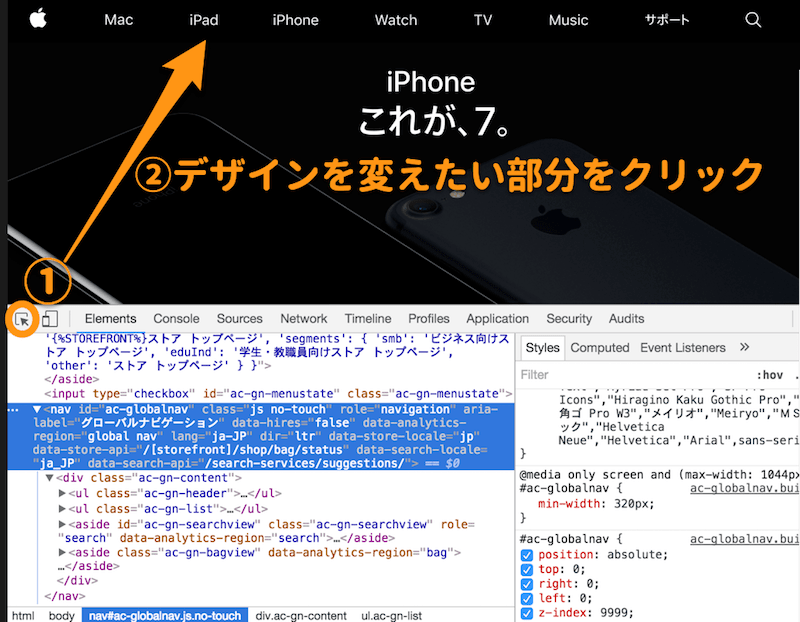
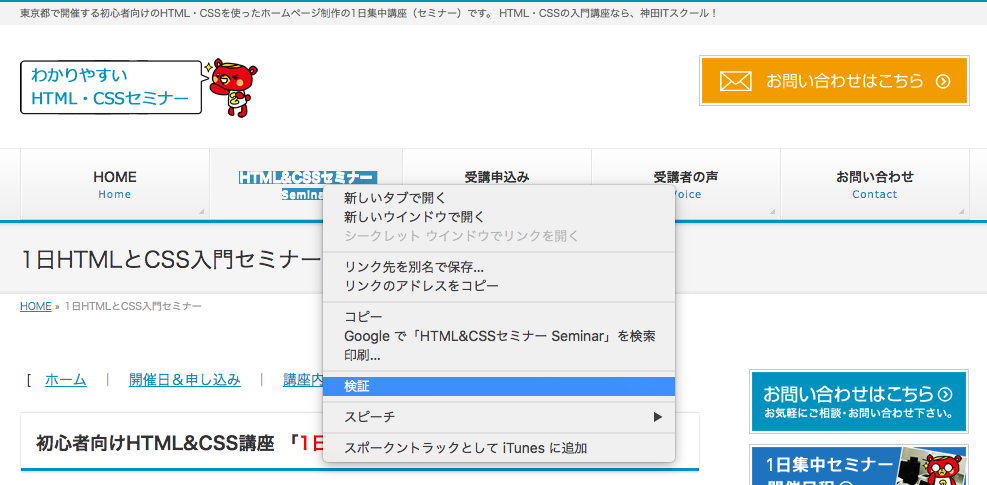
30/3/19 · ※Chrome検証ツール(開発ツール)は、以下のいずれかで表示できます。 Windows ショートカットキー Ctrl Shift I か F12 Mac ショートカットキー command Shift I か F12;23/9/ · Google Chromeには、Chrome DevToolsという検証や開発には欠かせない機能があります。 今回は よく使う機能に絞ってチュートリアル形式 で解説をします。 説明する機能を抑えておけば、基本的な機能が使いこなせるようになりますので、ぜひ一緒に手を動かしてやってみましょう。26/5/ · Google Chrome を使ってWEBサイトを見て、気になるところでマウスの右クリックをして「検証」を選ぶだけ。 「検証」を選ぶ 「検証」は、パソコン版の Google Chrome でしかできませ




森のコーディング Macのtips




Google Chromeデベロッパーツールとは 使い方や簡易的な解析テクニックについてご紹介します Seo研究所サクラサクラボ
でも、パソコンでChromeを使っている時に、マウスの右クリックで出てくる「検証」モード。 この使い方って、意外と知らない方、多くないですか? そんなあなたに朗報です! 今回は知って得するGoogle Chromeの検証 (Developer Tools)について少しだけ解説して29/4/15 · To open DevTools, press the following keyboard shortcuts while your cursor is focused on the browser viewport Action Mac Windows / Linux Open whatever panel you used last Command Option I F12 or Control Shift I Open the Console panel Command Option J · キーボードのショートカットで検証モードにする操作 Mac CommandShiftC;




Macbookでもchromeのデベロッパーツール 検証機能 をf12で開きたい Ayanote




Chromeのデベロッパーツールでjsをデバッグする方法 19年版 Ics Media
開発 無効 検証 変更 効かない デベロッパーツール デバッグモード デバッグ デスクトップ ツール ショートカット tools mac developer chrome googlechrome keyboardshortcutsショートカット Chrome メニューを開く AltF または AltE ブックマーク バーの表示と非表示を切り替える CtrlShiftB ブックマーク マネージャを開く CtrlShiftO 履歴ページを新しいタブで開く CtrlH ダウンロード ページを新しいタブで開く CtrlJ Chrome タスク マネージャを開く19/3/15 · 先月は「Macの基本的なショートカットキー」を記事にしましたが、今回はChromeの基本的なショートカットキーをご紹介させていただきます。 Google Chromeのショートカットキー 基本操作 command N :新規ウィンドウを開く command shift N :シークレット




Macbookでもchromeのデベロッパーツール 検証機能 をf12で開きたい Ayanote




初心者向け Chromeの検証機能 デベロッパーツール の使い方
This computer will no longer receive Google Chrome updates because Mac OS X 106 1010 are no longer supported11/3/19 · Chromeデベロッパツールの使い方 起動 ブラウザで調べたい要素をマウスで選択して右クリックから「要素を検証」を実行 あるいは、ctrl shift I キー操作によりデベロッパーツールが起動します デベロッパー画面が表示され、Elements タブ Mac Chromeで使えるショートカットキー タブ 今見ているタブ30/1/19 · デベロッパーツールは、ショートカットキーを使って起動させることもできます。 Macの場合は「⌘」「Opt」「I」で起動できます。Windowsの場合は「F12」になります。検証機能はよく使うので覚えておくと便利ですね。 Chrome デベロッパーツール画面の基本の




Chromeのデベロッパーツールでキャッシュの有効期限を調べる方法 Wordpressのための便利帳




Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret
Windows CtrlShiftC 検証モードとは検証する要素をChromeのブラウザ画面から直接選択できる機検証ツール(デベロッパーモード)の使い方 プログラミングの入門なら基礎から学べるProgate プロゲート 言語 ログイン 新規登録 コース一覧 ヘルプ ご意見箱 · MacのChromeで要素を検証する方法 Safariでの操作方法をご紹介しましたが、Chromeでもほとんど同じ操作方法で大丈夫です。 「option command I」で要素を検証することができますし、「option command U」でソースを表示することも可能です。




Google Chromeでのキャッシュクリアガイド Nordvpn




今すぐコーディング爆速化 プロ仕様なchrome検証ツールの使い方 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中
10/6/ · ChromeのDevToolsの開き方は、普段と同じく何かを検索するときのようにChromeを開いて検索窓を表示します。 そして開いたChromeの画面でマウス右クリックして表示する項目の「検証」をクリックします。 キーボードショートカットの場合 Macは「option command i」App Storeからダウンロードされないアプリを実行しよう の説明でした。 外部サイトからアプリをインストールする頻度に合わせて、最適な方法を選んで下さい。Google Chrome で見ている画像のURLを一瞬で取得できる(クリップボードにコピーできる)ショートカットを紹介します。 これができるのは、Windowsだけです。Macの場合は BetterTouchTool を使うと可能です。




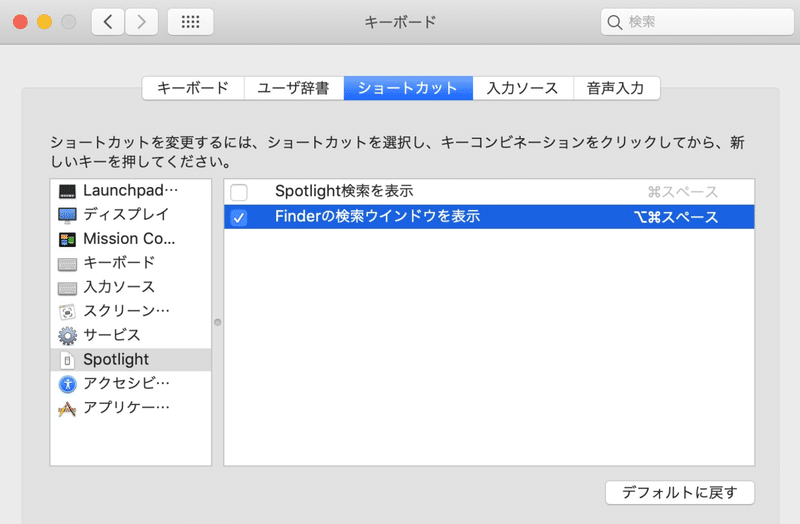
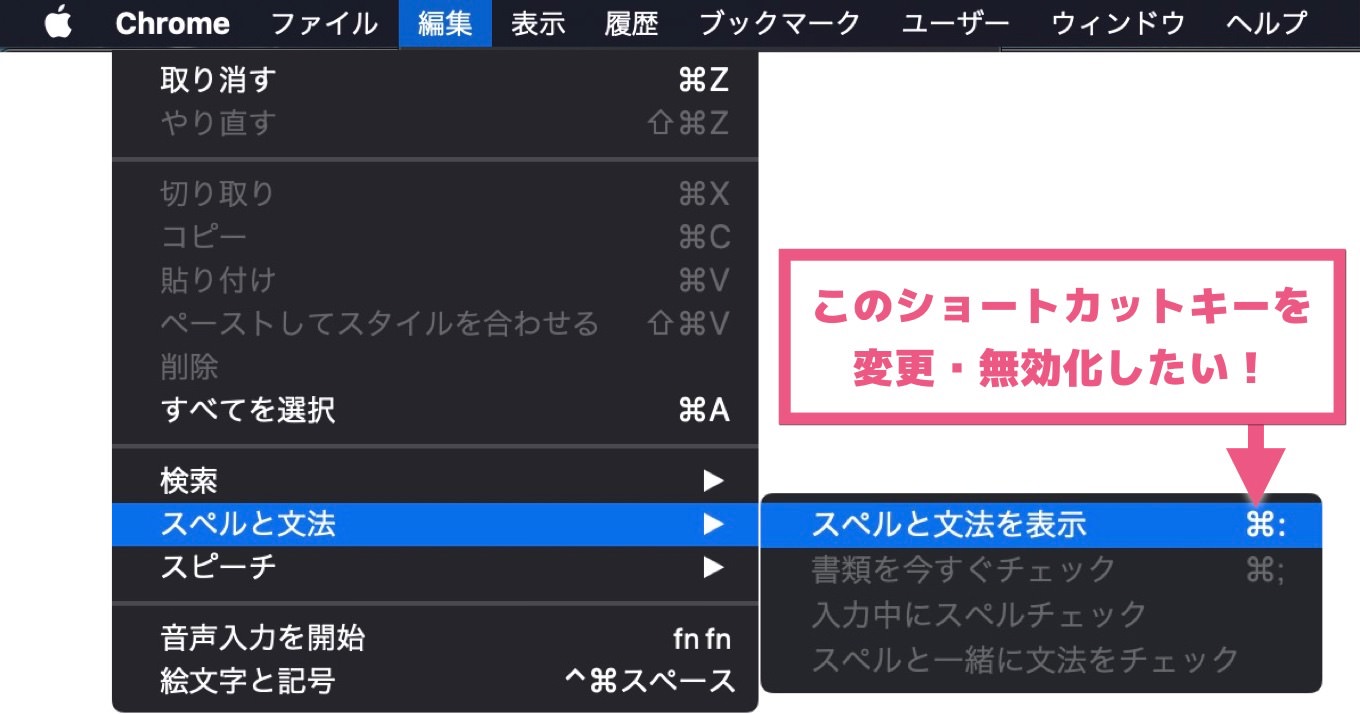
Chrome Safari等ブラウザのショートカットキーを無効化する方法 Mac編 めりでり Com




ショートカットを開くと 複数同じタブ 同ページが2つ が開く 拡張機能を新規入れたり削除次たりしたせいで Chromeの設定が変わってしまったのか わかりません Google Chrome コミュニティ
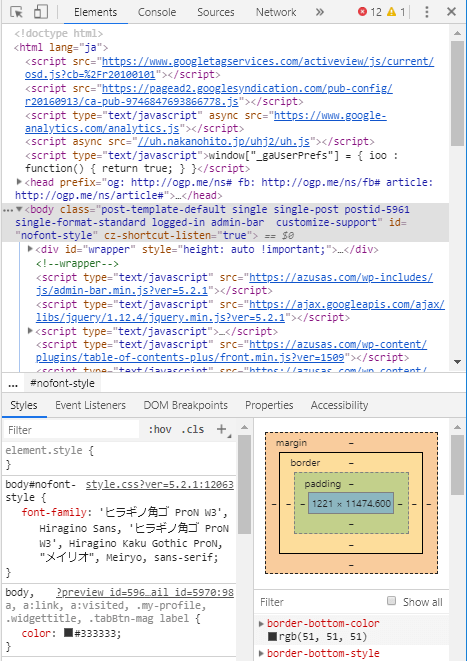
19/6/16 · Mac この記事は最終更新日から4年以上が経過しています。 Chromeのデベロッパーツール「検証」を使っているときに、画面を縮小しようと思い「command」+「」を押したら、フォーカスが検証画面の方になっていたようで、検証画面の方が縮小表示されて




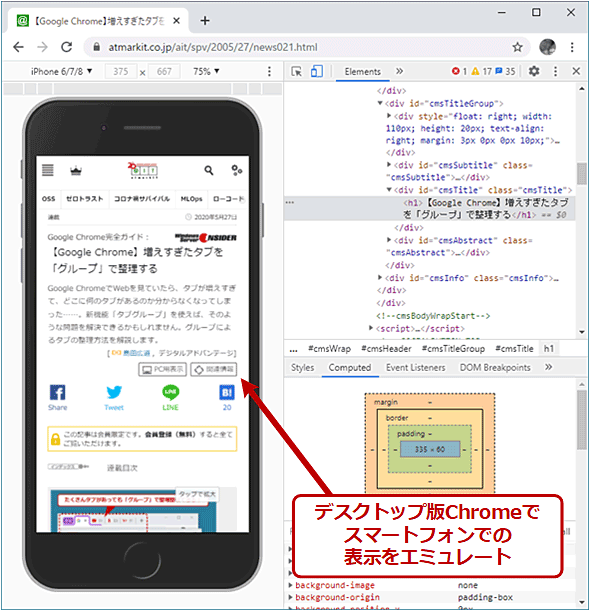
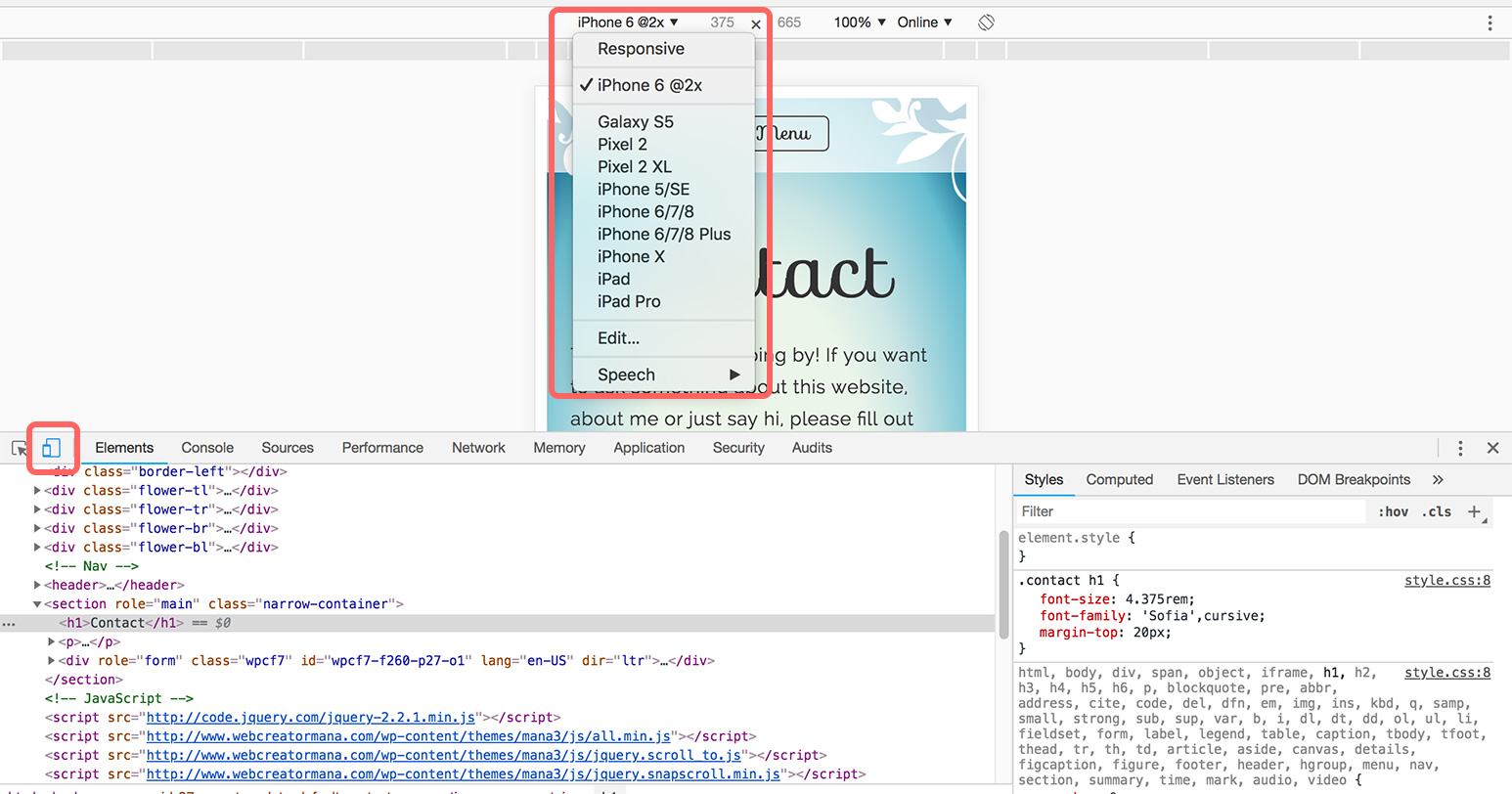
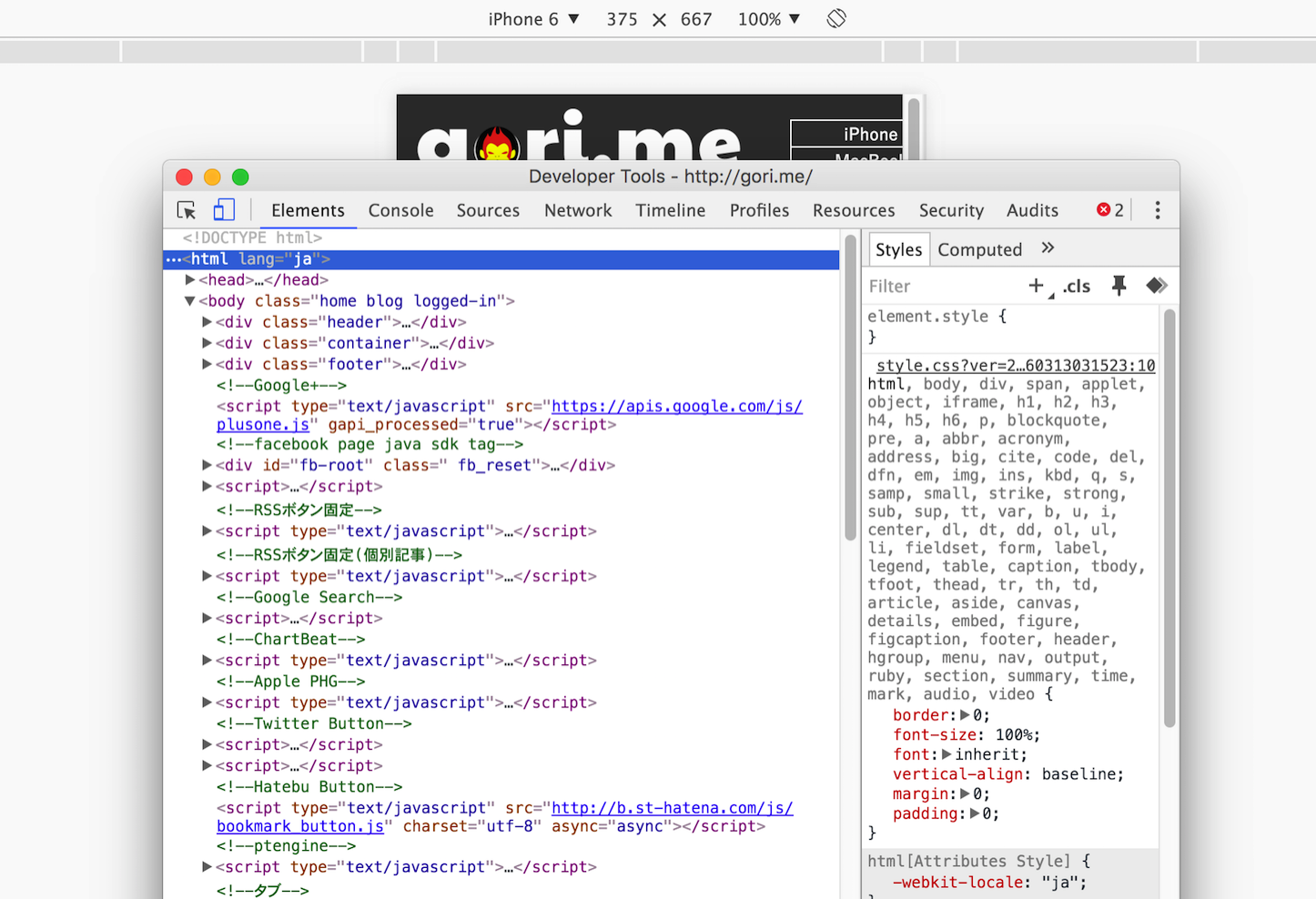
Pc版chromeブラウザでスマホサイトをチェックする Google Chrome完全ガイド It




Chrome Devtoolsを使いこなそう Web開発に必須なブラウザ開発ツールによるデバッグの基本 エンジニアhub Webエンジニアのキャリアを考える




Google Chromeデベロッパーツールとは 使い方や簡易的な解析テクニックについてご紹介します Seo研究所サクラサクラボ




Chromeデベロッパーツールの使い方 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール




初心者向け Chromeの検証機能 デベロッパーツール の使い方




Chrome デベロッパーツールの使い方まとめ Qiita




初心者向け Chromeの検証機能 デベロッパーツール の使い方




コーダー向け デベロッパーツールの使い方を解説 Chrome検証機能




要素の検証 デベロッパーツール の使い方 初心者がカスタマイズできる方法 Htmlとcss入門編 ビバ りずむ




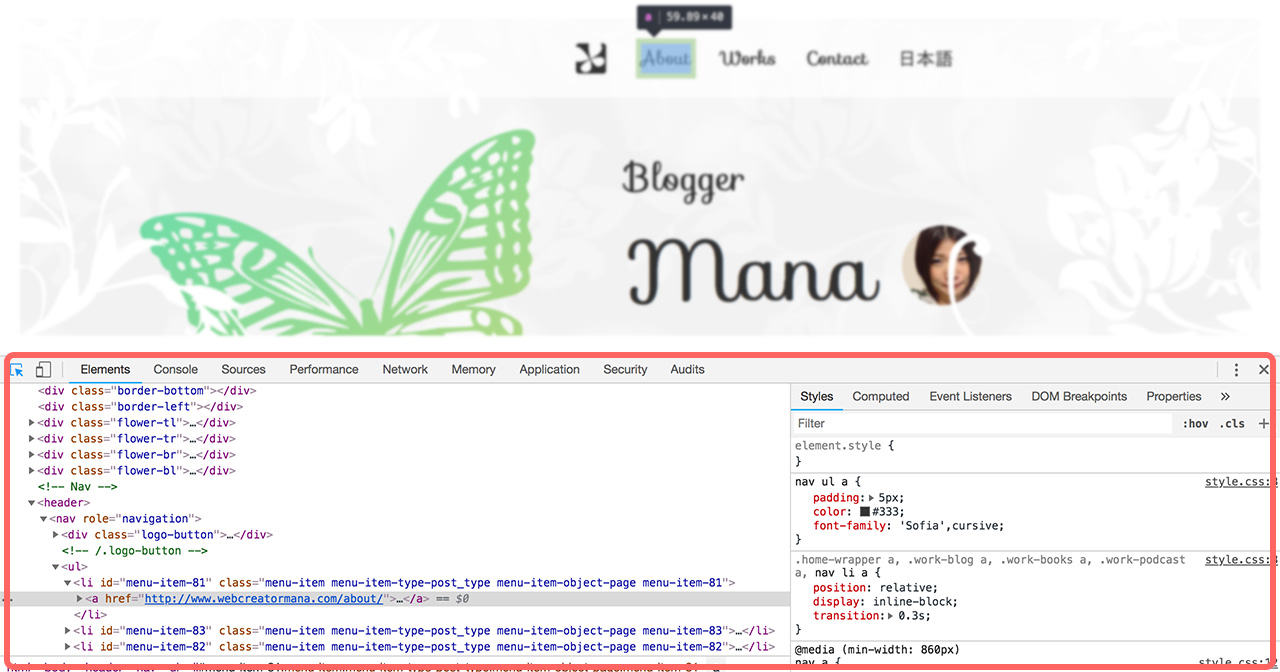
新米webデザイナーがこれだけは抑えておきたいデベロッパーツールの使い方 Webクリエイターボックス




Chromeのデベロッパーツール 検証 を活用して 制作のスピードアップ グラフィックデザイナーのblog




今すぐコーディング爆速化 プロ仕様なchrome検証ツールの使い方 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Chromeデベロッパーツールの使い方 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール




Suzu6 Net



起動オプション Google Chrome まとめwiki




Macbookでもchromeのデベロッパーツール 検証機能 をf12で開きたい Ayanote




Chromeの検証 デベロッパーツール の使い方完全ガイド Creive




Chromeのデベロッパーツールでjsをデバッグする方法 19年版 Ics Media




新米webデザイナーがこれだけは抑えておきたいデベロッパーツールの使い方 Webクリエイターボックス




Google Chromeでのキャッシュクリアガイド Nordvpn




Macの再生ボタンが使えなくなったと思ったらgoogle Play Musicのせいだった Rriver




Google Chromeの デベロッパーツール デバイスモード を呼び出すキーボードショートカット ゴリミー



起動オプション Google Chrome まとめwiki




Mac版chromeのショートカットキーを からctrlベースに変更する By Taro L Saito Medium




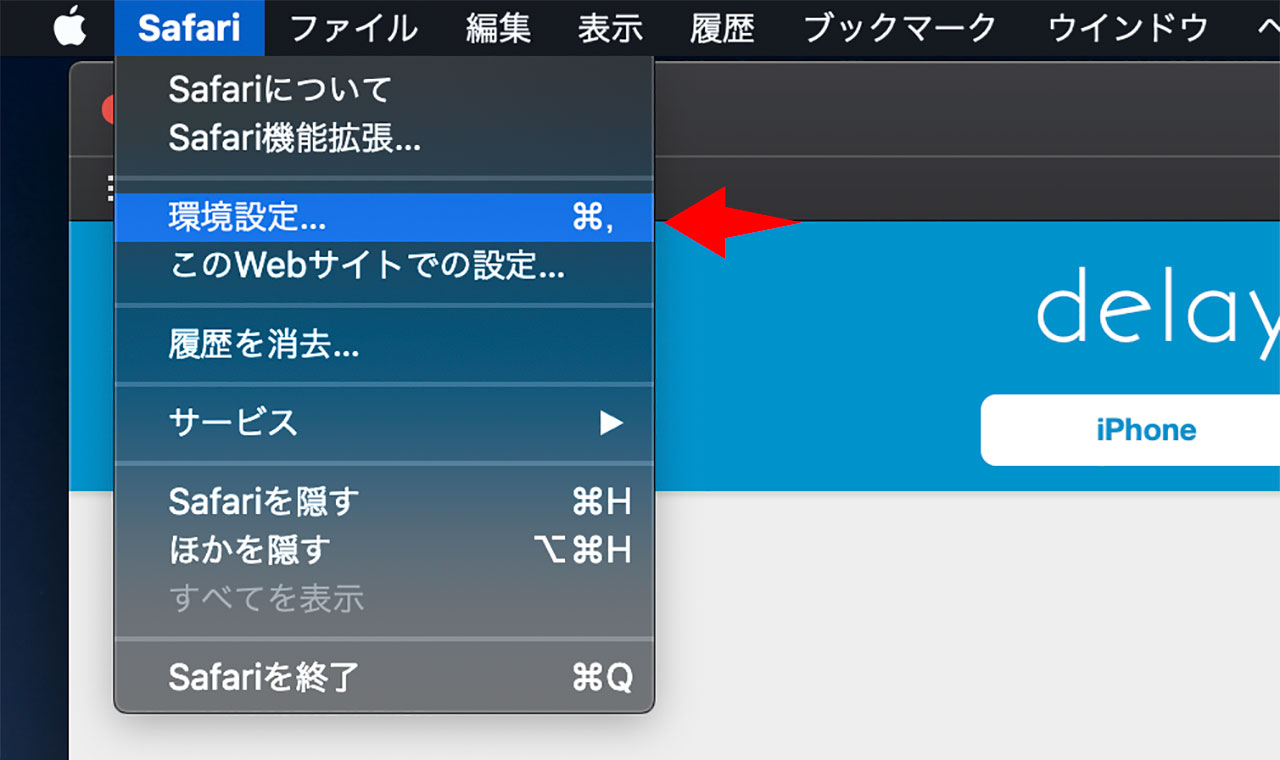
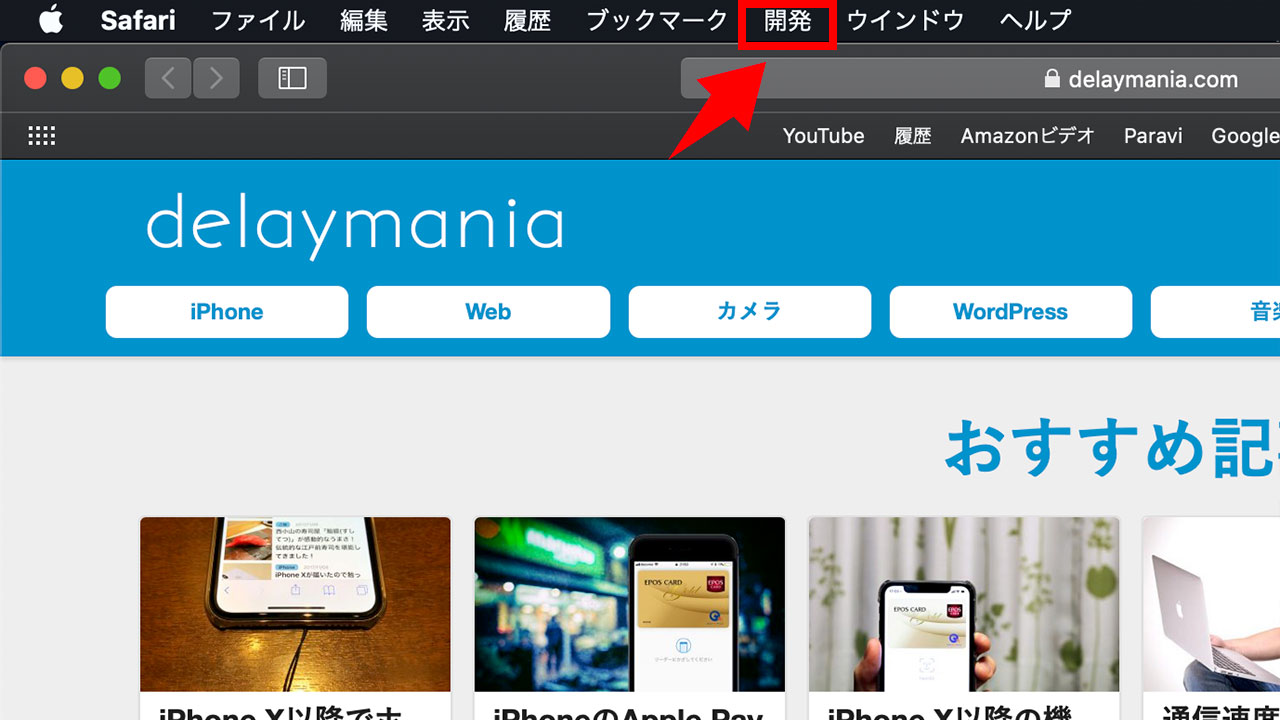
Macのsafariで 要素を検証 するショートカットキーと 開発メニューの表示方法 ディレイマニア




Google Chromeデベロッパーツールとは 使い方や簡易的な解析テクニックについてご紹介します Seo研究所サクラサクラボ




Chrome検証ツール使い方 初心者が抑えておくべき便利な4つの機能の使い方 Hikopro Blog




Chromeの検証ツールで画像サイズを確認する方法は おいでよ ブログはじめてさん




今すぐコーディング爆速化 プロ仕様なchrome検証ツールの使い方 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




リアルガチなmacの超効率化tipsを Appleを愛して12年の僕が伝授する Taka Tachibana Note



Google Chromeのデベロッパーツールで使えるショートカットキー 448 Jp Blog




Chrome検証ツール使い方 初心者が抑えておくべき便利な4つの機能の使い方 Hikopro Blog




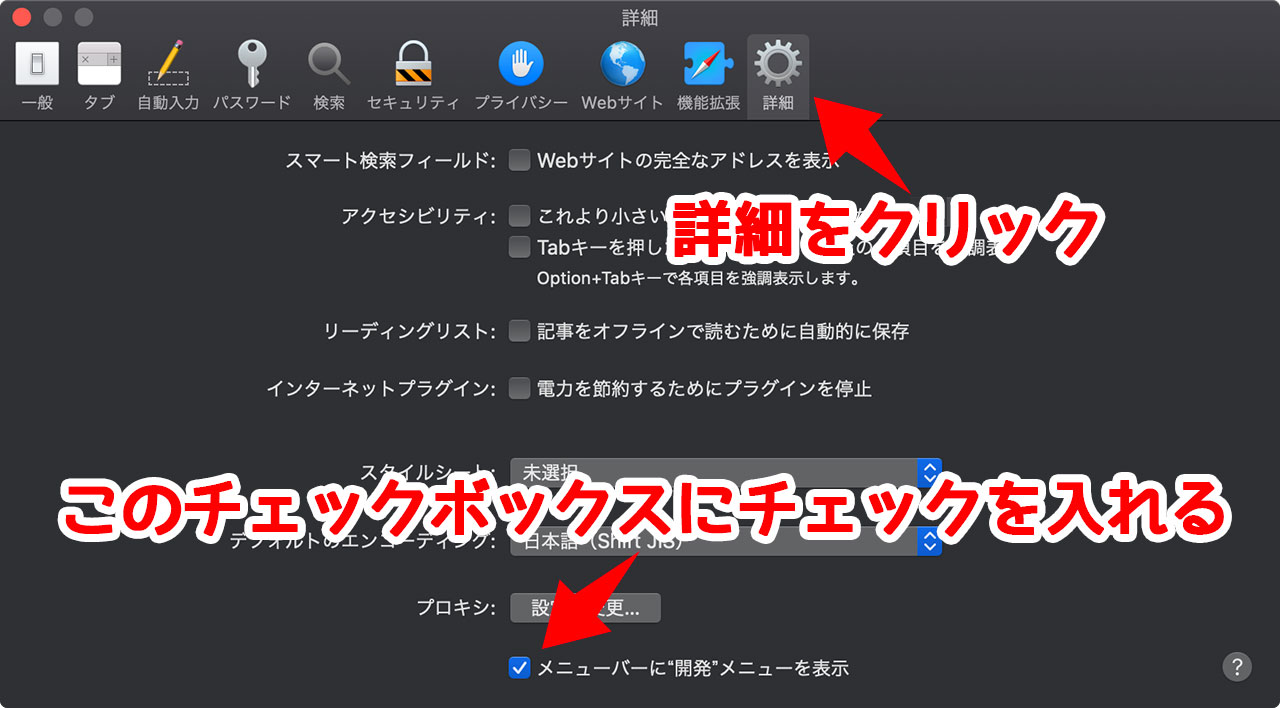
Macのsafariで 要素を検証 するショートカットキーと 開発メニューの表示方法 ディレイマニア




Macのsafariで 要素を検証 するショートカットキーと 開発メニューの表示方法 ディレイマニア




Google Chromeの便利な使い方まとめ ヨッセンス




要素の検証 デベロッパーツール の使い方 初心者がカスタマイズできる方法 Htmlとcss入門編 ビバ りずむ




ショートカットで覚えるgoogle Chromeデベロッパーツールの使い方 Html Css編 Arrown




Chrome デベロッパーツールの使い方まとめ Qiita




ショートカットで覚えるgoogle Chromeデベロッパーツールの使い方 Html Css編 Arrown




Chrome で検証モードを表示するショートカットキー Qiita




Macbookでもchromeのデベロッパーツール 検証機能 をf12で開きたい Ayanote




Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret




Google Chromeのデベロッパーツールを右側に表示させる方法 キーワードノート



1




Mac Chromeのショートカット一覧 Tamoc




Suzu6 Net




Google Chromeの デベロッパーツール デバイスモード を呼び出すキーボードショートカット ゴリミー




意外と知らないかもしれないchromeのデベロッパーツールの機能 スターフィールド株式会社




Mac 最初から設定されているショートカットキーを無効化 変更する方法 あなたのスイッチを押すブログ




Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret




今すぐコーディング爆速化 プロ仕様なchrome検証ツールの使い方 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



Google Chromeのデベロッパーツールでページ全体のスクリーンショットを撮る方法 Easytouse




Chromeの検証 デベロッパーツール の使い方完全ガイド Creive




今すぐコーディング爆速化 プロ仕様なchrome検証ツールの使い方 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Chromeデベロッパーツールの使い方 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール




Macbookのキーボードでchrome Devtoolsを拡大表示するためのショートカットキー




Chromeのデベロッパーツールでjsをデバッグする方法 19年版 Ics Media




Macのsafariで 要素を検証 するショートカットキーと 開発メニューの表示方法 ディレイマニア




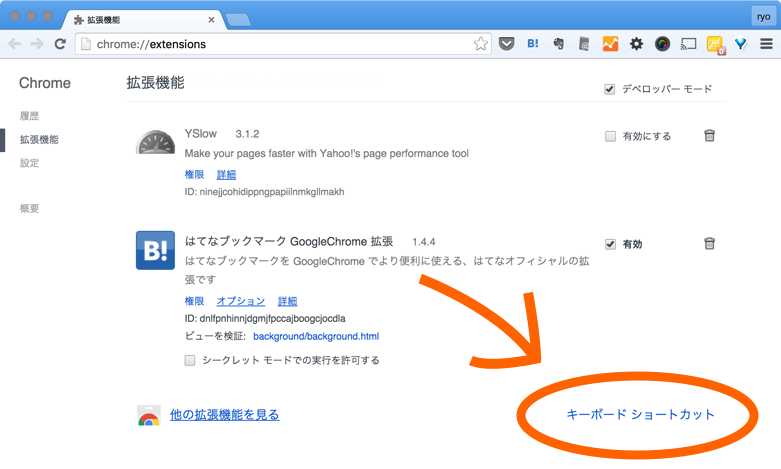
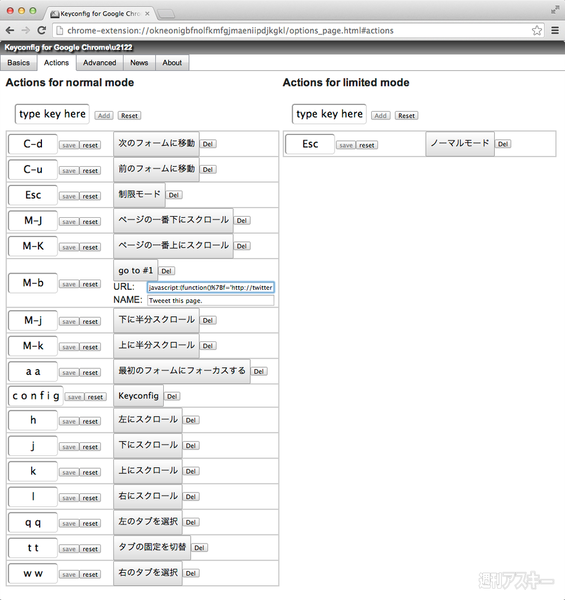
好きなキーショートカットを作れるchrome拡張機能 Mac 週刊アスキー




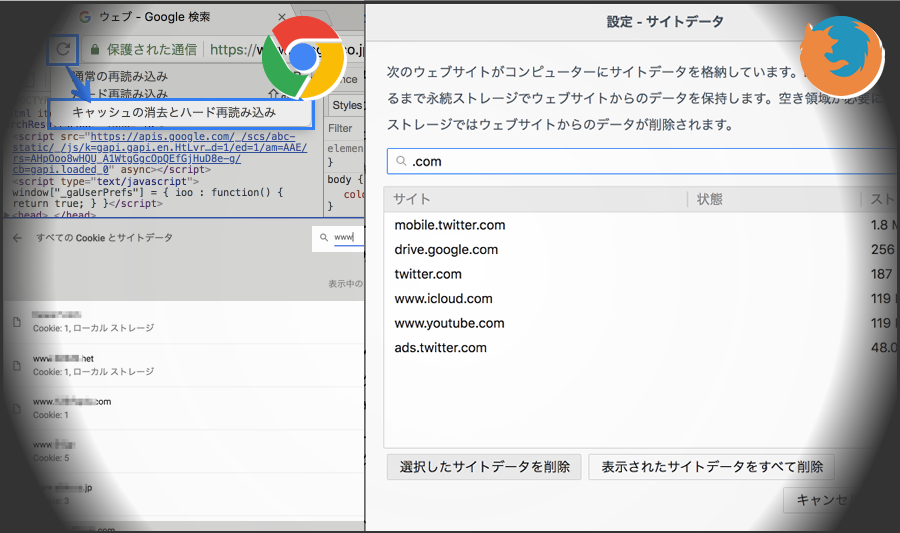
Chromeとfirefoxで確実にキャッシュクリアする方法 スーパーリロード ハードキャッシュクリア




Chromeの効率を上げる絶対に覚えたいショートカットまとめ Win Mac対応 Ledge Ai




Chromeの検証ツールで画像サイズを確認する方法は おいでよ ブログはじめてさん




Macのsafariで 要素を検証 するショートカットキーと 開発メニューの表示方法 ディレイマニア




新米webデザイナーがこれだけは抑えておきたいデベロッパーツールの使い方 Webクリエイターボックス




Google Chromeのデベロッパーツールでwebサイトのsslトラブルなどを調査する方法 Google Chrome完全ガイド It




Macbookでもchromeのデベロッパーツール 検証機能 をf12で開きたい Ayanote



Mac Chromeで縮小表示してしまった検証画面を元に戻す方法 It女子のお気に入りフォルダit女子のお気に入りフォルダ




検証ツール デベロッパーモード の使い方 プログラミングの入門なら基礎から学べるprogate プロゲート




ショートカットで覚えるgoogle Chromeデベロッパーツールの使い方 Html Css編 Arrown




Chromeのデベロッパーツールが表示されない場合の対処法 Qumeruマガジン




Macのsafariで 要素を検証 するショートカットキーと 開発メニューの表示方法 ディレイマニア



Google Chromeのデベロッパーツールで使えるショートカットキー 448 Jp Blog




Macbookでもchromeのデベロッパーツール 検証機能 をf12で開きたい Ayanote




Macのchromeで ページのソースを表示する 要素を検証 のショートカットキー ディレイマニア




ショートカットで覚えるgoogle Chromeデベロッパーツールの使い方 Html Css編 Arrown




ショートカットで覚えるgoogle Chromeデベロッパーツールの使い方 Html Css編 Arrown




ショートカットで覚えるgoogle Chromeデベロッパーツールの使い方 Html Css編 Arrown




Macのsafariに 開発メニュー を追加すれば要素の検証が可能に Seekerlog




Chromeの この接続ではプライバシーが保護されません というエラーを解決する方法




Google Chromeのデベロッパーツールを右側に表示させる方法 キーワードノート




ショートカットで覚えるgoogle Chromeデベロッパーツールの使い方 Html Css編 Arrown




Chrome検証ツール使い方 初心者が抑えておくべき便利な4つの機能の使い方 Hikopro Blog




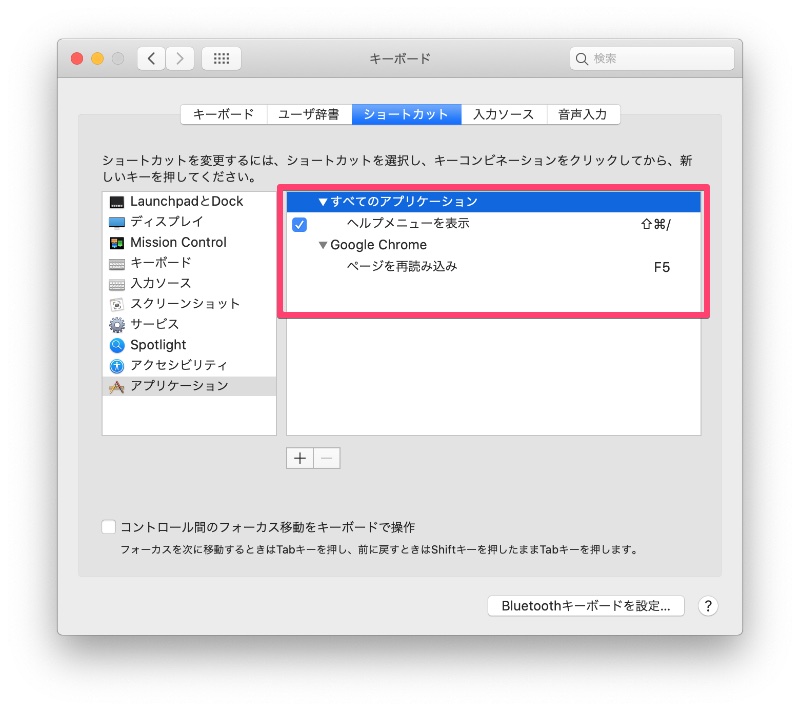
Mac ブラウザのページの再読み込みを F5 キーで出来るようにする方法 Tanweb Net




Macbookでもchromeのデベロッパーツール 検証機能 をf12で開きたい Ayanote




Chromeを今日から使いこなす3つの方法 Itmedia Pc User



Mac Chromeのショートカット一覧 Tamoc




Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret



Google Chromeのデベロッパーツールで使えるショートカットキー 448 Jp Blog



コメント
コメントを投稿